Fare economia con Angular

Se sviluppi in Angular o stai cominciando, non puoi perderti questo articolo: vediamo insieme perché fare economia con Angular e come sfruttare al massimo le potenzialità di questo framework durante lo sviluppo!
Può sembrare strano parlare di economia in questo contesto, ma la realtà è che le dimensioni di Angular sono piuttosto care: care in termini di dimensioni perché, come spesso avviene, molto del codice prodotto è codice morto: queste righe apparentemente innocue aggiungono kilobyte (e anche megabyte) all’applicazione, che non vengono però mai sfruttate.
Il codice morto è una perdita di tempo, spazio e consumo di risorse: basti pensare che con un’applicazione in Angular appena creata, vengono impiegati circa 4MB. Cosa saranno mai? Niente, se però pensiamo che ancora non sono state inserite immagini, componenti, librerie o CSS. Questo numero varierà in maniera significativa nell’arco di poco!
 Esempio di un’app in Angular con appena 3 componenti e solo un logo come immagine: il suo peso complessivo è di 20 MB.
Esempio di un’app in Angular con appena 3 componenti e solo un logo come immagine: il suo peso complessivo è di 20 MB.
Nel tempo, la crescita della tua applicazione aumenterà: diamolo per scontato. Questo spesso significa più funzionalità e quindi più codice da scrivere; di conseguenza, le dimensioni della tua applicazione diventano poco pratiche. Qui entra in gioco il meccanismo dei budget di Angula: questo permette di fornire avvisi o errori una volta che l’applicazione raggiunge una certa dimensione durante il processo di compilazione.
La dimensione complessiva della tua applicazione è infatti molto importante perché gli utenti ne pagano le conseguenze: latenza, dati mobile limitati, connessione non rapida (che però influisce sulla reazione dell’utente). Il concetto di budget aiuta a diventare maggiormente consapevole delle dimensioni che assume il tuo lavoro e quando raggiunge il limite massimo. In questo modo, se in qualche modo siamo riusciti a raggiungere la soglia impostata, sappiamo che è ora di tornare indietro e operare di refactor.
Ma come si impostano i budget?
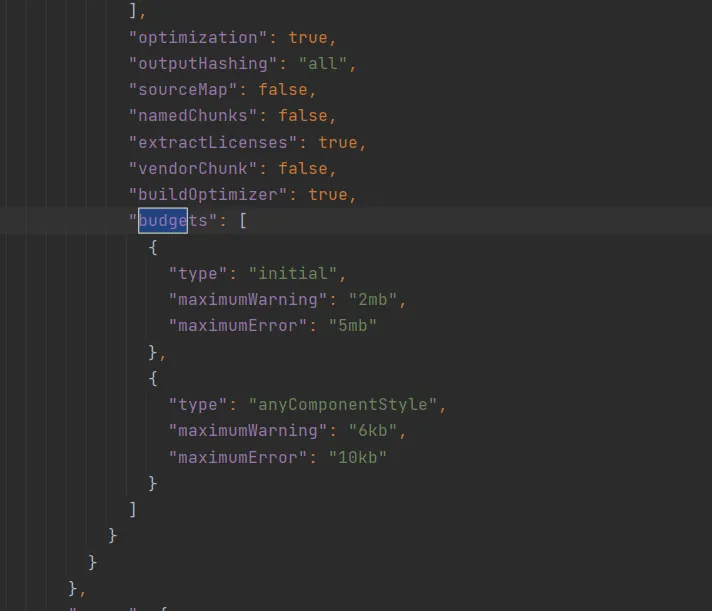
Come prima cosa, andiamo nel file angular.json e scorriamo verso il basso nella sezione riguardante la configurazione della produzione:
 Configurazione del budget nel file angular.json
Configurazione del budget nel file angular.json
Probabilemente esiste già un valore predefinito di avviso (aka maximumWarning) massimo impostato su 2 MB, mentre per il processo di compilazione viene prodotto un errore (aka_maximumError_) e viene interrotta la build nel caso in cui si arrivi a 5 MB.
Questo è il momento di pensare ad un valore ragionevole per il contesto della tua applicazione. La build di produzione (quando eseguiamo la build con l’opzione --prod) esegue tutto il code shaving possible per fornire una dimensione finale che sia reale; se però il risultato finale è comunque troppo grande e non riesci a capire perché, usando il flag --stats-json durante il processo di build, verrà generato un file stats.json che è possibile utilizzare tramite l’analizzatore di Webpack.
Per poterlo installare, è sufficient eseguire il seguente comando:
npm i -D webpack-bundle-analyzer
e poi all’interno del file package.json, aggiungere queste righe all’interno della proprietà scripts:
“scripts”: { “ng”: “ng”, “start”: “ng serve –host 0.0.0.0 –poll=500”, “build”: “ng build”, “test”: “ng test”, “lint”: “ng lint”, “e2e”: “ng e2e”, “build:stats”: “ng build –stats-json”, “analyze”: “webpack-bundle-analyzer dist/frontend/stats.json” },
La sezione build:stats ci consente di creare il file per analizzare le statistiche della nostra applicazione grazie alla creazione del file stats.json; la sezione analyze definisce invece un altro script che esegue il comando per mostrarci l’analisi che Webpack esegue sulla nostra applicazione.
A questo punto, eseguendo il seguente comando, verrà avviata l’applicazione per permetterti di analizzare nel dettaglio dove vengono consumati tutti i KB in eccesso.
npm run analyze
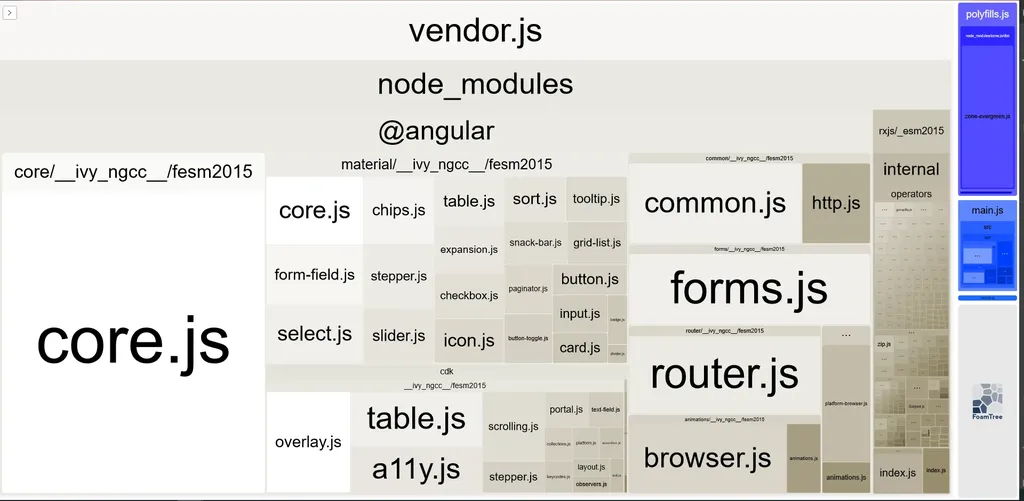
 Statistiche prodotte dell’analyzer di Webpack
Statistiche prodotte dell’analyzer di Webpack
Dimenticavo! È possibile specificare il budget della dimensione dell’app definendo questi valori nei seguenti formati:
- 123 o 123b: dimensione in byte;
- 123kb: dimensione in kilobyte;
- 123mb: dimensione in megabyte.
Non è necessario essere precisi al centesimo: piuttosto, è importante assegnare un valore soglia che non sia arbitrario, ma calibrato sulla base delle dimensioni effettive e necessarie all’app per funzionare e non incidere sull’esperienza finale.









