Creare un sito Wordpress con AWS Lightsail

Hai bisogno di creare un sito, ma non vuoi perdere tempo a configurare l’hosting o spendere una fortuna?
Da qualche tempo, AWS ha messo a disposizione un servizio perfetto per le esigenze più disparate: hosting di un sito con Drupal? Blog con Django? Stack LAMP pronto all’uso? Tutto pronto con AWS Lightsail!
In questo articolo, vediamo come creare un sito Wordpress con AWS Lightsail!
Cos’è AWS Lightsail
Questo servizio nasce dall’esigenza di creare e avviare applicazioni Web super semplici, sfruttando degli stack tecnologici molto comuni: tra i citati ci sono LAMP, Nginx, MEAN e Node.js, o anche diversi CMS come Wordpress, Joomla o Drupal, che ti permettono di mettere online il tuo sito rapidamente e soprattutto facilmente.
Non solo: se hai bisogno di creare degli ambienti di test senza la necessità di mettere in piedi delle macchine virtuali e quindi sovraccaricare a livello di risorse il tuo PC, hai la possibilità di scegliere diverse istanze che prevedono sistemi operativi Unix-like tra i più comuni.
Avrai così degli ambienti di test in un tempo (quasi) zero dove puoi provare le tue nuove idee, senza correre alcun rischio!
E il costo? Il costo rimane bassissimo, ma lo vedremo a breve!

Pagina di introduzione sul sito ufficiale di Amazon Lightsail
Come creare un’istanza Lightsail per Wordpress
Login alla console AWS
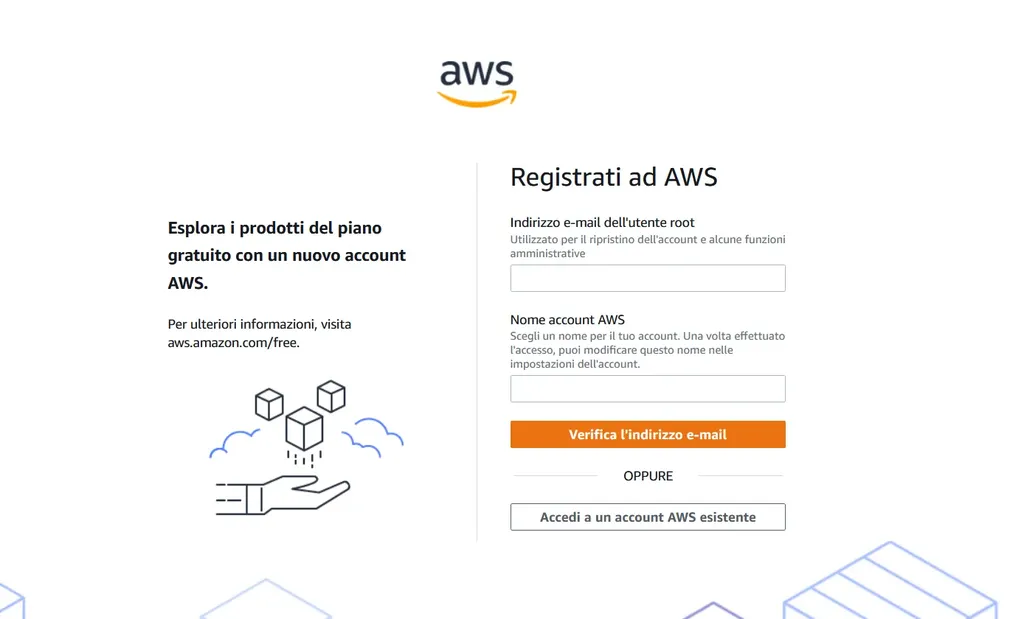
Per poter usufruire dei servizi AWS è necessario registrarsi: per farlo, puoi cliccare su questo link e seguire la procedura guidata, che ti permetterà di registrarti tramite il tuo indirizzo e-mail e usufruire subito dei servizi di AWS. Inoltre, per il primo anno (e non solo) è possibile avere a disposizione diversi servizi in forma totalmente gratuita: qui trovi tutti quelli che rientrano in questa iniziativa!

Pagina di registrazione ad AWS
Configurazione dell’istanza
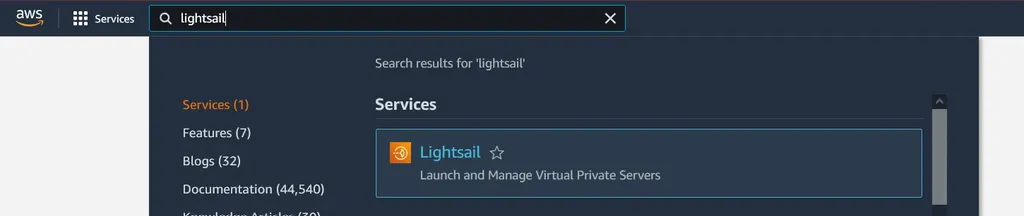
Una volta loggati, potremo usufruire dei diversi servizi che Amazon ci mette a disposizione, a partire da AWS Lightsail: cerchiamo quindi questo servizio nella barra di ricerca e ci clicchiamo, come mostrato in figura:

Servizio Amazon Lightsail
Una volta dentro il servizio, ci verrà mostrata la pagina principale di Lightsail:
Lightsail funziona sulla base del concetto di istanza: questi sono delle macchine con delle librerie, pacchetti e sistemi operativi già pronti all’uso che possiamo avviare nel giro di meno di un minuto.
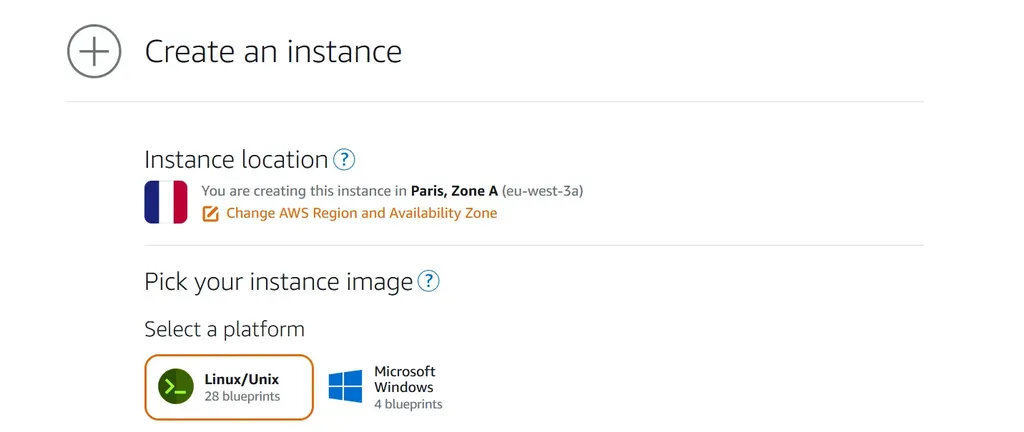
Per avviare la nostra prima istanza, clicchiamo su “Create Instance” e seguiamo step-by-step la guida: il primo passo è quello di scegliere la zona di disponibilità e la tipologia di sistema operativo che vogliamo utilizzi l’istanza.
In questo caso, scegliamo Parigi o Francoforte e come OS scegliamo Linux/Unix:

Creazione di un’istanza su Lightsail
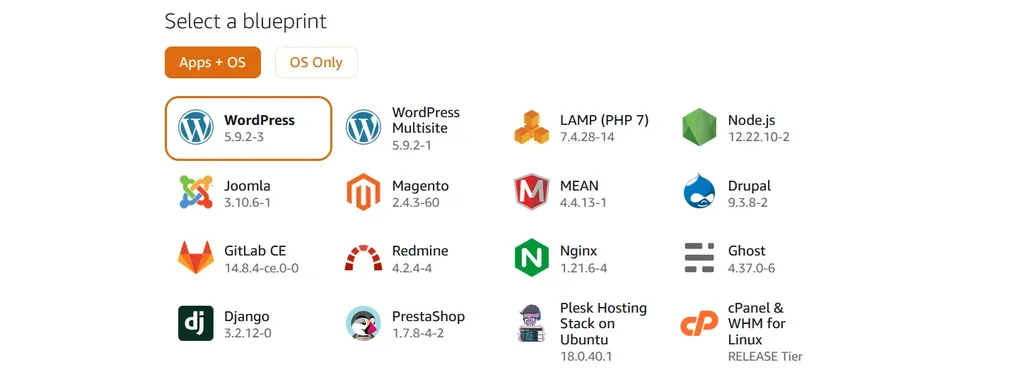
Le blueprint non sono altro che dei servizi AWS testati e validati direttamente dal team di Amazon che utilizzano applicazioni di terze parti e che rappresentano delle istanze pronte all’uso con i servizi più comuni.
Siccome noi vogliamo creare un sito Wordpress, andiamo a selezionare la prima voce che avvierà un’istanza con Wordpress versione 5.9.2-3.
Tra le opzioni, vediamo che è anche possibile creare un Wordpress multi-sito, in pochi e semplici click! ;)

Scelta di una blueprint su Wordpress con AWS Lightsail
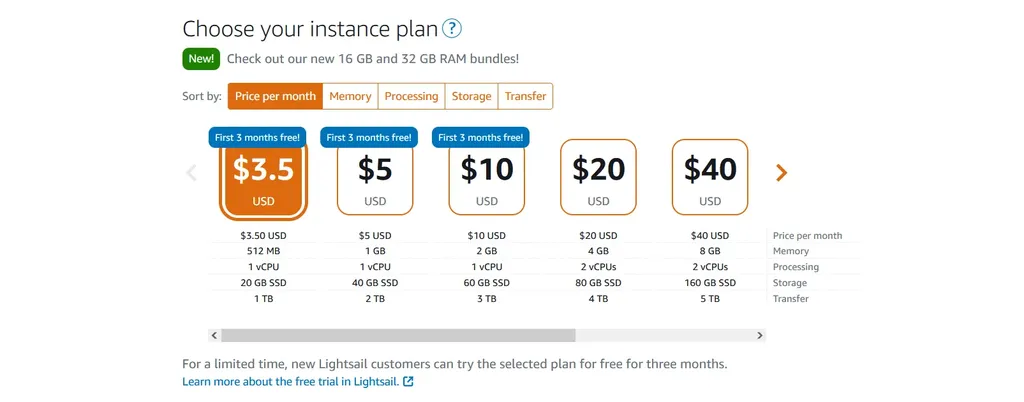
A questo punto, è tempo di scegliere la dimensione dell’istanza: come vediamo nella figura seguente, sono presenti diversi sizing che possiamo utilizzare.
Le prime tre istanze hanno dei costi molto bassi e le risorse che mettono a disposizione sono più che sufficienti per un sito Wordpress base o un blog: con il taglio più piccolo abbiamo infatti inclusi anche 20GB di storage in SSD e 1TB di trasferimento dati.

Scelta del tipo di istanza su AWS Lightsail
In più, i primi 3 mesi sono totalmente gratis: questo vuol dire che possiamo avviare un’istanza, provarla e se non ci piace, buttarla via!
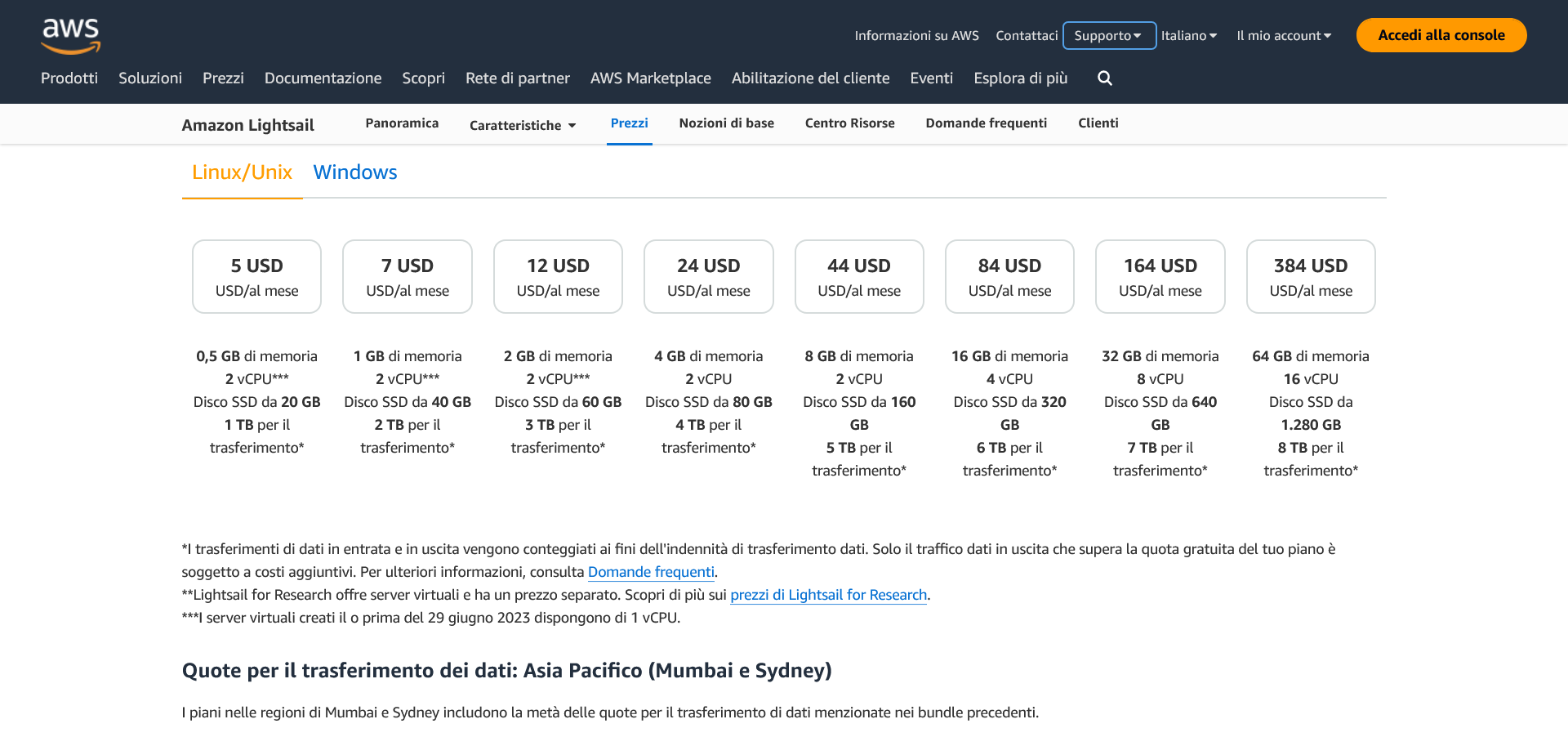
A partire dal 2024, i prezzi sono leggermente aumentati: infatti, l’istanza base costa 5 dollari, ma c’è anche una bella differenza in termini di risorse!

Pricing di Lightsail aggiornato al 2024
Procediamo quindi con la configurazione: ci sono diverse opzioni che ci permettono di rendere resiliente il nostro ambiente, ma per il momento possiamo lasciare le impostazioni di default.
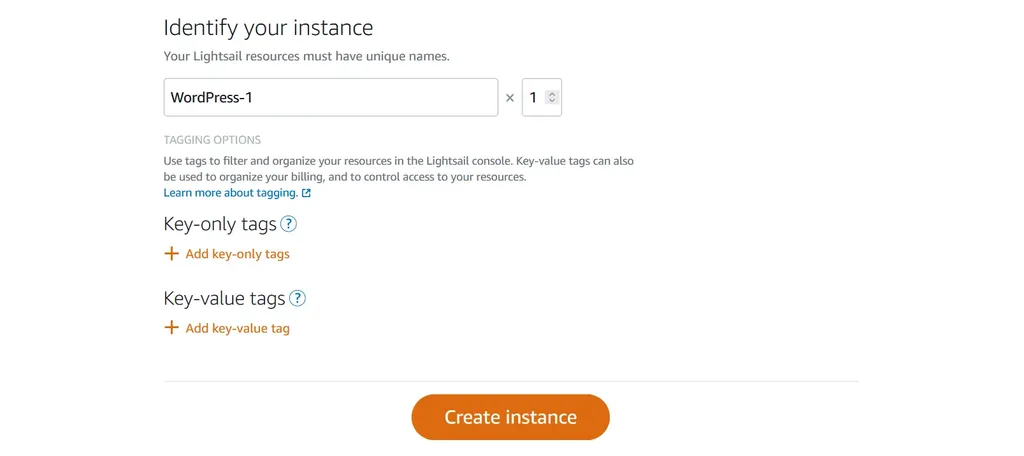
L’ultimo step prevede la scelta di un nome per l’istanza: diamo un nome significativo alla nostra istanza, che può essere, ad esempio, il nome del blog o del sito che andremo a realizzare:

Configurazione dell’istanza di AWS Lightsail
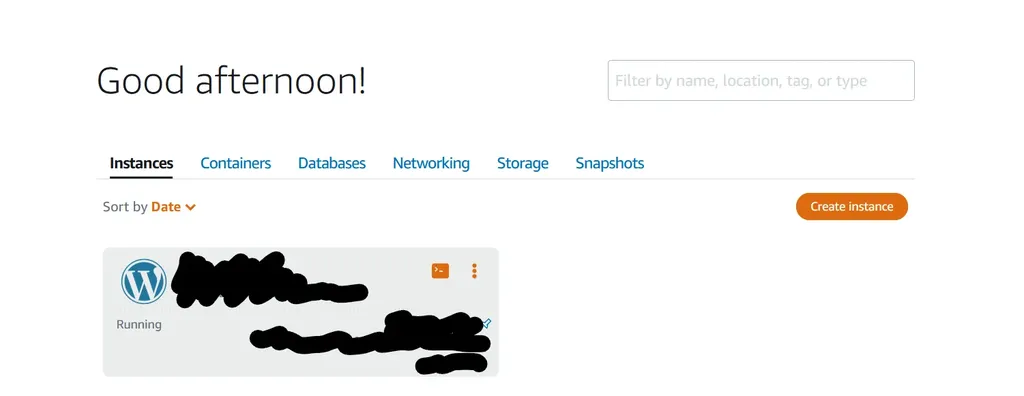
Clicchiamo su “Create instance” e attendiamo meno di un minuto. Una volta pronta, l’istanza appena avviata sarà visibile nella home:

Riepilogo delle istanze attive su AWS Lightsail
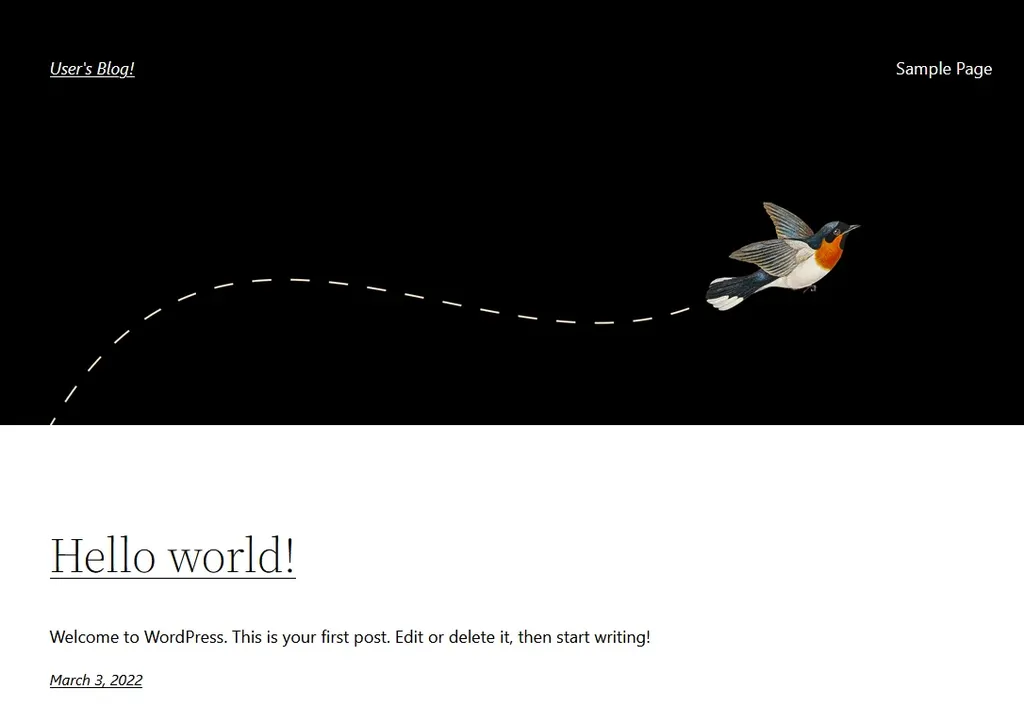
Per collegarci, sarà sufficiente utilizzare l’indirizzo IP assegnato e vedremo la pagina di benvenuto di Wordpress!

Pagina iniziale di Wordpress con AWS Lightsail
Per recuperare anche la password dell’utente user, è sufficiente accedere all’istanza ed eseguire il seguente comando:
cat $HOME/bitnami_application_password
Nota: il sito sarà esposto in HTTP. Per installare i certificati sull’istanza, accedervi tramite un qualsiasi client SSH (ad esempio, tramite PuttY) ed eseguire il comando sudo /opt/bitnami/bncert-tool. Inserire le informazioni richieste, come il dominio e le redirezioni da HTTP a HTTPS_, et voilà_!
Tip
Migrazione di un sito su hosting qualsiasi a Lightsail
Dopo aver seguito tutti gli step precedenti, andiamo ad installare il plugin di Wordpress All-in-One WP Migration sia sull’istanza attuale, sia sul sito sorgente: questo ci permetterà di esportare e importare il sito con pochi semplici click.
In particolare, sarà sufficiente fare l’export con All-in-One-Migration e poi fare l’import sul Wordpress di cui abbiamo creato l’istanza in precedenza.
Se la dimensione del tuo backup da importare supera gli 80MB, niente paura: sarà sufficiente modificare due file all’interno dell’istanza di arrivo di Lightsail come di seguito, e dovremo poi riavviare i servizi per far sì che le configurazioni vengano applicate correttamente.
vi /opt/bitnami/php/etc/php.ini
# set dei valori di upload che sono attualmente a 80M al valore necessario (esempio: 8G)
vi /bitnami/wordpress/wp-config.php
+++
@ini_set( 'upload_max_filesize' , '8000M' );
@ini_set( 'post_max_size', '8008M');
@ini_set( 'memory_limit', '8000M' );
@ini_set( 'max_execution_time', '3000' );
@ini_set( 'max_input_time', '3000' );
sudo /opt/bitnami/ctlscript.sh status
sudo /opt/bitnami/ctlscript.sh restart2












