Configurare Wordpress su OpenShift

Nuova serie per TheRedCode e soprattutto nuovo argomento: iniziamo con OpenShift, una piattaforma per container enterprise-ready che in moltissime aziende utilizzano già da diverso tempo per le sue mille qualità.
Oggi parliamo di come configurare Wordpress su OpenShift 4.9, con pochi, semplici step!
Procedimento
Per configurare quello che ci serve, è necessario configurare il repository Helm di Bitnami che andremo ad utilizzare. Nella documentazione ufficiale (qui il link) è descritto ogni passaggio per farlo!
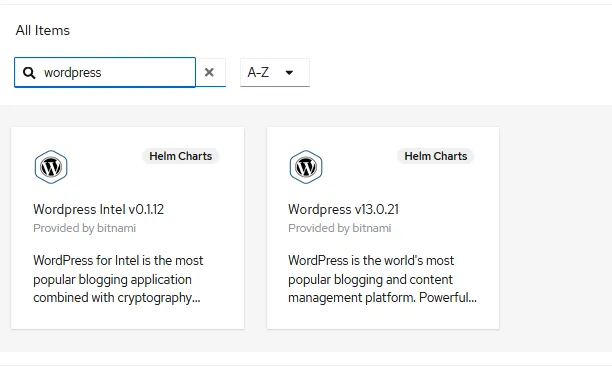
A questo punto, vai nel Catalogo delle applicazioni utilizzando la vista da Developer (aka Developer perspective) cliccando su “+Add” nella barra di navigazione a sinistra e cercando “Wordpress”: quella che viene suggerito di utilizzare è la v13.0.21 (a destra nella figura sottostante):
 Wordpress nel catalogo di OpenShift
Wordpress nel catalogo di OpenShift
Seguendo le istruzioni della procedura guidata, è possibile inserire tutte le informazioni per la corretta configurazione di Wordpress.
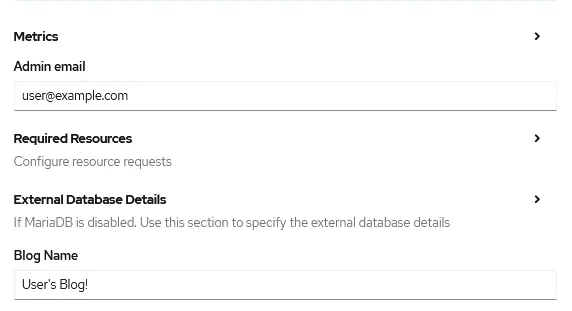
Come prima cosa, è bene scegliere con cura le informazioni per il login, definendo l’e-mail dell’amministratore/trice e il nome iniziale che assumerà il blog:
 Configurazione delle informazioni generali di Wordpress
Configurazione delle informazioni generali di Wordpress
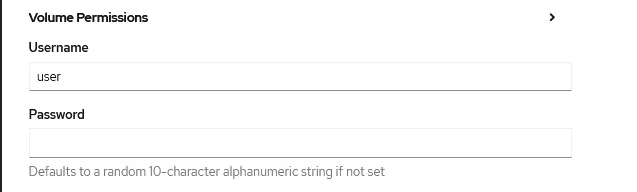
Inoltre, sarà necessario fornire le credenziali per accedere alla dashboard di Wordpress: se non inseriamo in questo momento una password, ne verrà impostata una casuale e sarà possibile recuperarla anche in un secondo momento leggendo il relativo secret_,_ che si troverà nell’apposita sezione.
 Configurazione delle credenziali di accesso di Wordpress
Configurazione delle credenziali di accesso di Wordpress
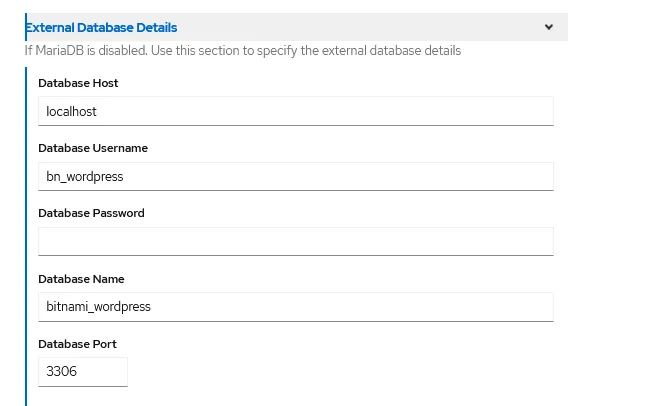
Inoltre, è possibile anche definire le informazioni sulla connessione al database MariaDB: se ne esiste uno esterno, possiamo configurarlo fornendo le informazioni mostrate nella sezione seguente, tra cui le credenziali, l’host, la porta e il nome del database che verrà utilizzato.
 Configurazione del database esterno di Wordpress
Configurazione del database esterno di Wordpress
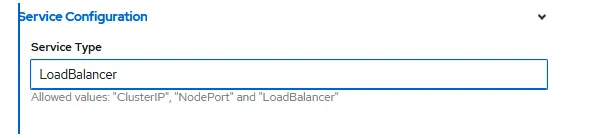
Per accedere al sito web di Wordpress è possibile configurare il tipo di Service da utilizzare, scegliendo tra LoadBalancer (quello di default), ClusterIP e Nodeport -qui trovi maggiori informazioni-.
 Configurazione del service di Wordpress
Configurazione del service di Wordpress
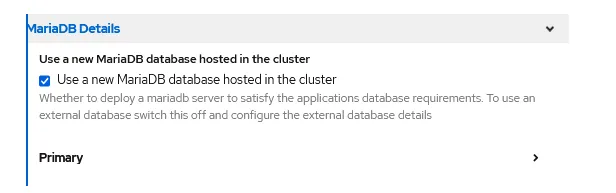
Se invece desiderassimo utilizzare un database che verrà ospitato all’interno del cluster -e nello specifico, nel namespace attuale-, vedremo che questa opzione nella sezione “MariaDB Details” è già selezionata. Verificare lo spazio definito nella voce “Principale”: per impostazione predefinita verranno assegnati 8 Gi per l’archiviazione del database.
 Configurazione di un database MariaDB interno al namespace
Configurazione di un database MariaDB interno al namespace
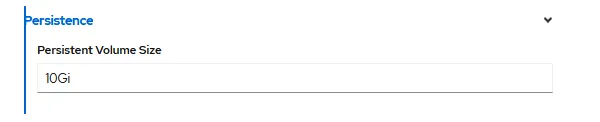
Come ultimo step, è possibile scegliere il dimensionamento dello storage per i contenuti e i media statici di Wordpress. Per impostazione predefinita, verranno allocati 10Gi:
 Dimensione dello storage utilizzando da Wordpress
Dimensione dello storage utilizzando da Wordpress
Dopo aver creato un’istanza del Helm chart, noterai che verranno visualizzati alcuni errori nella sezione eventi del pod di MariaDB. Questo perché ha bisogno di un S_ervice Account_ per essere avviato, che il Helm Chart dà per scontato.
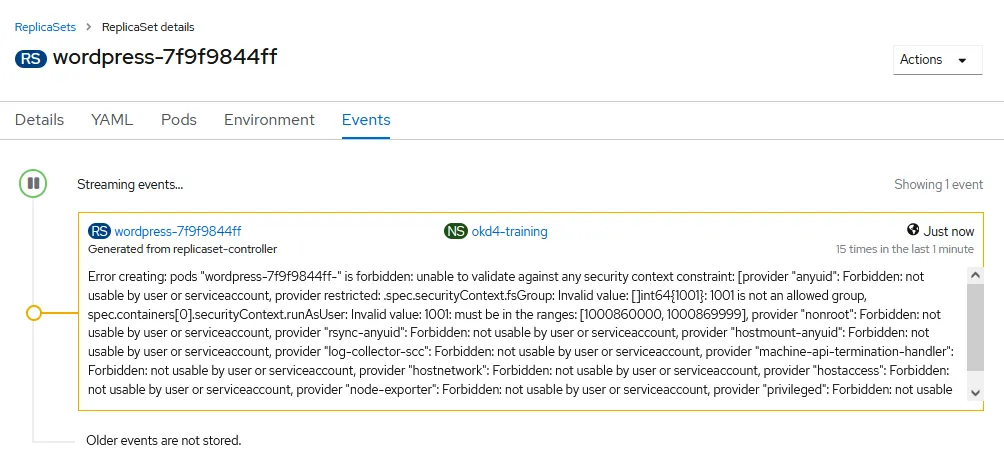
 Il Deployment di Wordpress ha bisogno di un Service Account per avviarsi
Il Deployment di Wordpress ha bisogno di un Service Account per avviarsi
 Il pod di MariaDB va in CrashLoopBackOff
Il pod di MariaDB va in CrashLoopBackOff
A questo punto, scaliamo a zero il Deployment di MariaDB e di Wordpress e creiamo un Service Account usando i comandi seguenti:
oc create sa wordpress-mariadb -n your-namespace
Output>>>
serviceaccount/wordpress-mariadb created
oc adm policy add-scc-to-user anyuid -z wordpress-mariadb
Output >>>
scc "anyuid" added to: ["system:serviceaccount:your-namespace:wordpress-mariadb"]
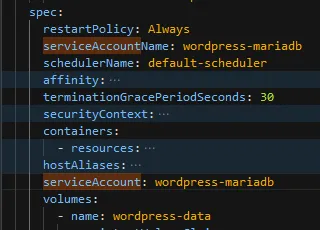
Prima di riprendere il deploy, modifichiamo il file YAML del Deployment e configuriamo lo stesso Service Account che abbiamo creato nel passaggio precedente, inserendo le voci come evidenziato nell’immagine di seguito nelle due proprietà seguenti:
- spec>template>spec>serviceAccountName
- spec>template>spec>serviceAccount
 Aggiunta del Service Account corretto al Deployment
Aggiunta del Service Account corretto al Deployment
Ora i due Deployment possono essere nuovamente scalati a una replica e dovrebbero essere in esecuzione in un attimo!
Tip
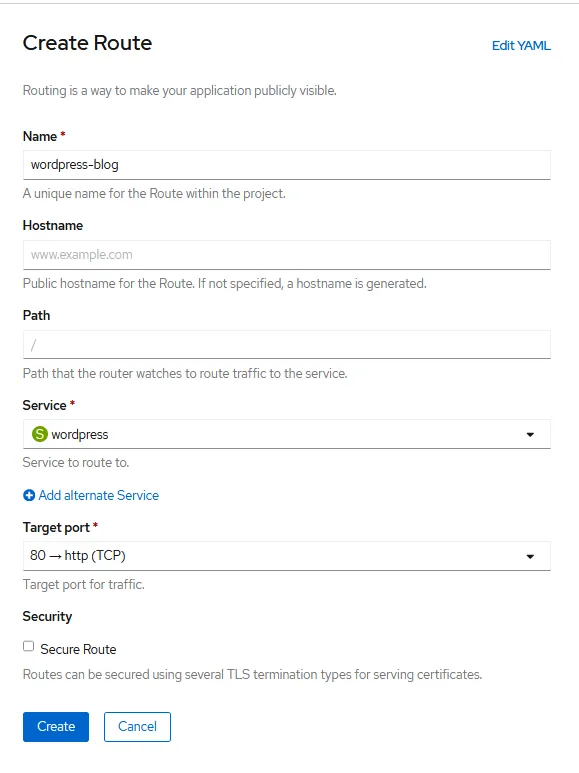
Di default non è definita nessuna route per accedere al sito web di Wordpress: per crearne una, utilizziamo il pulsante in alto a destra della sezione “Routes” e utilizzando il relativo Service:
 Definizione della route
Definizione della route
A questo punto, sarai in grado di accedere alla tua installazione di Wordpress su OpenShift!
 Esempio della homepage del sito Wordpress configurato su OpenShift
Esempio della homepage del sito Wordpress configurato su OpenShift
Se questo articolo ti è piaciuto, non dimenticare di condividerlo!












