L'e-commerce più prestante al mondo

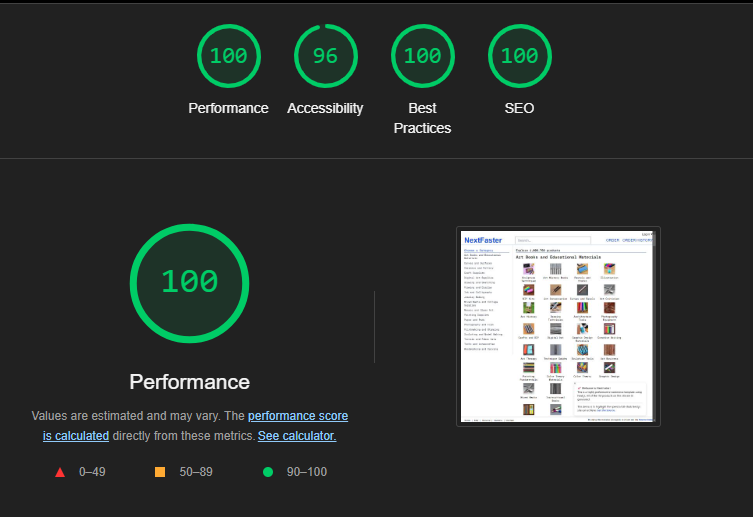
Avere un report come questo è un po’ l’obiettivo di chi progetta e costruisce siti web:

NextFaster ha attirato l’attenzione della comunità di chi sviluppa perché ha messo in luce diversi attenzioni che è possibile porre durante la fase di sviluppo, con discussioni che evidenziano le sue caratteristiche innovative e le metriche delle prestazioni.
Questo template è stato infatti costruito come un template e-commerce altamente performante tramite Next.js, progettato per sfruttare le capacità delle moderne tecnologie web e dell’intelligenza artificiale. Disponibile su GitHub, questo progetto mira a fornire a chi sviluppa una base veloce, reattiva e personalizzabile per la creazione di applicazioni e-commerce.
Caratteristiche Chiave
NextFaster offre una serie di caratteristiche innovative che lo distinguono nel panorama dei template e-commerce:
Ottimizzazione delle Prestazioni: Il template è progettato per garantire velocità, utilizzando tecniche avanzate come il pre-fetching e il caricamento ottimizzato delle risorse per migliorare l’esperienza utente.
Integrazione AI: NextFaster incorpora funzionalità generate dall’intelligenza artificiale, che possono aiutare nella personalizzazione delle esperienze utente e nel miglioramento delle raccomandazioni sui prodotti.
Stack Tecnologico: Costruito con Next.js, il template beneficia delle capacità del framework come il rendering lato server (SSR) e la generazione di siti statici (SSG), contribuendo a una migliore SEO e prestazioni.
Personalizzazione: Il team di sviluppo può facilmente personalizzare il template secondo le proprie esigenze, grazie a un codice pulito che consente modifiche senza che questo richieda molto lavoro.
Prestazioni
NextFaster è progettato per garantire prestazioni elevate e scalabilità. Utilizza le funzionalità di Next.js per assicurare tempi di caricamento rapidi e un’esperienza utente fluida. Il suo focus sulla velocità è un differenziatore chiave rispetto ad altri template che potrebbero non dare la stessa priorità alle prestazioni.
Grazie all’ottimizzazione e all’integrazione dell’AI fin dalle prime fasi del progetto, gli utenti possono godere di un’esperienza di acquisto reattiva e di un sito altamente funzionante, che ne permette anche l’hosting su risorse relativamente limitate.
Costi
I costi associati all’utilizzo di questo template sono principalmente legati all’hosting e ai servizi aggiuntivi richiesti, poiché il template stesso è disponibile gratuitamente su GitHub. Ecco alcuni punti chiave riguardo ai costi:
Come riportato anche sul repository ufficiale, il sito ha ricevuto in un mese circa un milione di page views, circa 45mila utenti unici, il tutto per un costo di 500 dollari.
Se la cifra può sembrare alta, ricordiamo che questo dipende: se si fosse trattato di un reale e-commerce, e questi i numeri, guardando al potenziale investimento, il ritorno sarebbe più che ottimo.
Supporto
La presenza attiva della community dietro a questo progetto è cruciale per chi lo utilizza e cerca supporto o desidera contribuire al progetto.
Chi sviluppa un prodotto web, tanto più se di tipo commerciale, si preoccupa delle prestazioni perché hanno un impatto diretto sull’esperienza utente, sulle classifiche dei motori di ricerca e sui tassi di conversione.
I siti web lenti causano frustrazione negli utenti e un tasso di rimbalzo più elevato, il che significa che gli utenti abbandonano rapidamente il sito. Gli studi dimostrano che una percentuale significativa di visitatori abbandona i siti Web che impiegano più di tre secondi per caricarsi. Ad esempio, un ritardo di un secondo può comportare una riduzione del 7% delle conversioni.
Non solo: la velocità del sito è un fattore cruciale per la SEO. I motori di ricerca come Google danno priorità ai siti web con caricamento rapido nei risultati di ricerca: ottimizzare le immagini, minimizzare il codice e sfruttare la memorizzazione nella cache del browser sono solo alcune delle best practice che chi sviluppa utilizza per massimizzare la velocità del sito.
Questo progetto ci ricorda quindi che le prestazioni di un’applicazione web sono essenziali per fidelizzare i visitatori, migliorare i tassi di conversione e ottenere classifiche migliori sui motori di ricerca: tutto dipende da come l’utente vive la sua esperienza all’interno di quello che abbiamo prodotto!












