Aprire un'app esterna con Ionic

Come integrare la tua app con Facebook, Twitter e Whatsapp e altro ancora? Vediamo come aprire un’app esterna con Ionic e visualizzare una pagina o un profilo specifico sfruttando Angular come framework di base!
Intro
Le app ibride devono interfacciarsi sempre più spesso con app esterne, tra cui molte app social come Facebook, Twitter, Instagram, o anche app per la navigazione e per il monitoraggio dell’attività fisica.
Ionic mette a disposizione 2 plugin che servono allo scopo: vediamo come verificare se un’app esiste all’interno del dispositivo e come aprirla su una pagina specifica.
Lo schema utilizzato per tutte e tre le app è il seguente:
- Verifichiamo che tipo di dispositivo utilizza l’app, se Android, iOS o Web, utilizzando il servizio Platform;
- Recuperiamo il profilo/la pagina che ci interessa dai social e ne prendiamo un identificativo;
- Se siamo su un dispositivo mobile, andiamo a richiamare l’app utilizzando un URL specifico che ci rimanda al contenuto desiderato sfruttando un deep link e i plugin AppAvailability e InAppBrowser.
Per questo caso d’uso, proveremo ad aprire una pagina pubblica: abbiamo bisogno di recuperare l’ID della pagina di interesse. Se non sai come recuperare l’ID della tua pagina, qui trovi le informazioni di cui hai bisogno.
All’interno della pagina .html, andiamo a creare un pulsante che, una volta cliccato dall’utente, richiami una funzione chiamata openFacebook():
<p>Aprire un'app esterna: Facebook</p>
<ion-button (click)="openFacebook('100437145496561')" expand="block">
<ion-icon name="logo-facebook">
Facebook
</ion-icon>
</ion-button>
All’interno della funzione, andremo a recuperare l’ID passato come parametro e faremo due controlli diversi: se il dispositivo ha un sistema iOS, andremo a utilizzare come prefisso del nostro URL fb://. Nel caso in cui l’app sia disponibile (usiamo AppAvailability per farlo), allora andiamo a richiamare l’app sfruttando il pattern indicato all’interno della funzione create del plugin InAppBrowser.
Stesso vale per Android: i due utilizzano la stessa strategia, ma hanno bisogno di due pattern diversi per aprire l’app: mentre iOS usa il nome dell’app (in questo caso, è abbreviato), per Android è necessario utilizzare il nome del package.
Se non sai come recuperare il nome del package, è sufficiente recuperare l’URL del Play Store dell’app desiderata e leggere nella barra di ricerca quello indicato come id.
Esempio: https://play.google.com/store/apps/details?id=com.facebook.katana&hl=it&gl=US
openFacebook(id) {
let app;
if(this.platform.is('ios')) {
app = 'fb://';
this.appAvailability.check(app).then(
(yes: boolean) => {
console.log(app + ' is available');
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('fb://profile/' + id, '_system');
},
(no: boolean) => {
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('https://facebook.com/' + id, '_system');
console.log(browser);
}
);
} else if(this.platform.is('android')) {
app = 'com.facebook.katana';
this.appAvailability.check(app).then(
(yes: boolean) => {
console.log(app + ' is available on Android');
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('fb://page/' + id, '_system');
},
(no: boolean) => {
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('https://facebook.com/' + id, '_system');
console.log(browser);
}
);
} else {
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('https://facebook.com/' + name, '_system');
return;
}
}
Il meccanismo è piuttosto simile, ma Twitter utilizza il nome del profilo che vogliamo aprire: creiamo quindi un pulsante nella pagina .html che l’utente possa cliccare e richiamiamo la funzione per aprire l’app di Twitter:
<p>Aprire un'app esterna: Twitter</p>
<ion-button expand="block" (click)="openTwitter('theredcode_it')">
<ion-icon name="logo-twitter">
Twitter
</ion-icon>
</ion-button>
Come fatto in precedenza, abbiamo prima un controllo sul tipo di sistema del dispositivo: verifichiamo se è un dispositivo iOS o Android e quindi utilizziamo il pattern specifico; altrimenti, apriamo direttamente il browser sul profilo!
openTwitter(name) {
let app;
if(this.platform.is('ios')) {
app = 'twitter://';
} else if(this.platform.is('android')) {
app = 'com.twitter.android';
} else {
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('https://twitter.com/' + name, '_system');
return;
}
this.appAvailability.check(app).then(
(yes: boolean) => {
console.log(app + ' is available');
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('twitter://user?screen_name=' + name, '_system');
},
(no: boolean) => {
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('https://twitter.com/' + name, '_system');
}
);
}
Questo altro esempio mostra come aprire Whatsapp Web (se si opera da Desktop), oppure l’app sul dispositivo nel caso di iOS e Android. Come sempre, creiamo un pulsante nella pagina .html per richiamare la funzione, alla quale passeremo il numero di telefono compreso di prefisso internazionale:
<p>Aprire un'app esterna: Whatsapp</p>
<ion-button expand="block" (click)="openWhatsapp('+393492394391')">
<ion-icon name="logo-whatsapp">
Whatsapp
</ion-icon>
</ion-button>
Se vogliamo aprire su un browser l’app, è sufficiente utilizzare l’URL https://wa.me e indicare il numero di telefono. Come fatto anche per gli altri due esempi, per iOS indichiamo il nome dell’app e per Android indichiamo l’id recuperato dal Play Store; a questo punto, ognuno dei dispositivi è configurato per aprire l’app tramite InAppBrowser!
openWhatsapp(name) {
let app;
if(this.platform.is('ios')) {
app = 'whatsapp://';
} else if(this.platform.is('android')) {
app = 'com.whatsapp';
} else {
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('https://wa.me/' + name, '_system');
return;
}
this.appAvailability.check(app).then(
(yes: boolean) => {
console.log(app + ' is available');
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('whatsapp://send?phone=' + name, '_system');
},
(no: boolean) => {
// @ts-ignore
const browser: InAppBrowser = this.inAppBrowser.create('https://wa.me/' + name, '_system');
}
);
}
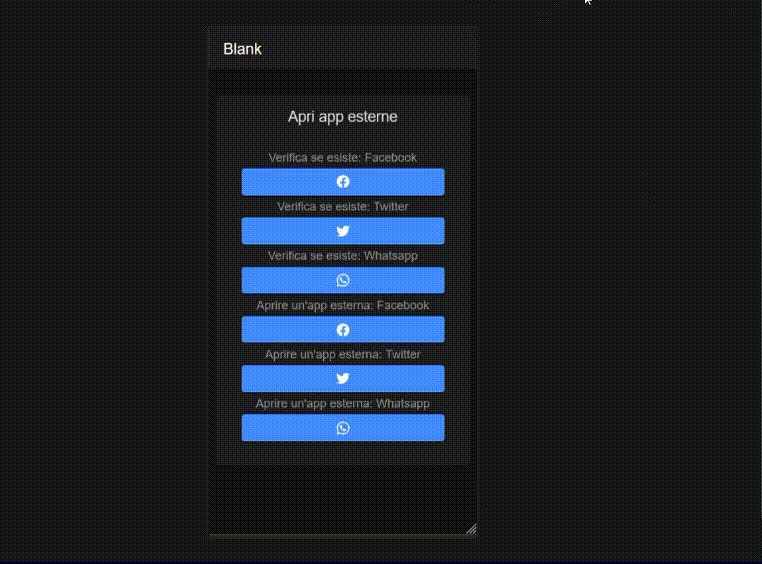
 Demo di come aprire un’app esterna con Ionic
Demo di come aprire un’app esterna con Ionic












