Come sviluppare un'app per Android con Flutter

Vorresti sviluppare un’app per Android, ma non conosci Flutter? Nessun problema: in meno di 20 minuti, la tua app sarà pronta.
Flutter è un framework open source sviluppato da Google e presentato al Mobile World Congress 2018 che consente di creare applicazioni native per iOS e Android utilizzando un solo ambiente di sviluppo.
Al momento, la release è arrivata alla 2.0.4; le potenzialità sono già molto ricche, e si prevedono altri rilasci nel prossimo anno, come si può vedere dal repository GitHub (link: https://github.com/flutter/flutter/milestones), che ha più di 110.000 followers.
Repository
https://github.com/serenasensini/FZTH-Flutter
Materiale
- Android Studio
- Dispositivo Android
- Cavo USB per il dispositivo
Requisiti
Attenzione: non sono requisiti minimi, ma semplicemente quelli utilizzati per questo tutorial.
- Android Studio 4.2
- Flutter 2.4.0
- Windows 10
- Android (versione > 4.0)
STEP 1: configurazione dell’ambiente dilavoro
Andiamo per gradi: per prima cosa, è necessario installare il framework. Dalla pagina https://flutter.dev/docs/get-started/install è possibile scaricare Flutter a seconda del proprio OS; una volta ultimato il download, sarà sufficiente scompattare il pacchetto e copiarlo in una directory facilmente accessibile dal sistema. Nel caso di Windows, è consigliabile utilizzare una qualsiasi sottocartella di “C:\Users”; è importante non copiare la cartella all’interno di “C:\Program Files”, perché si potrebbero avere problemi di permessi.
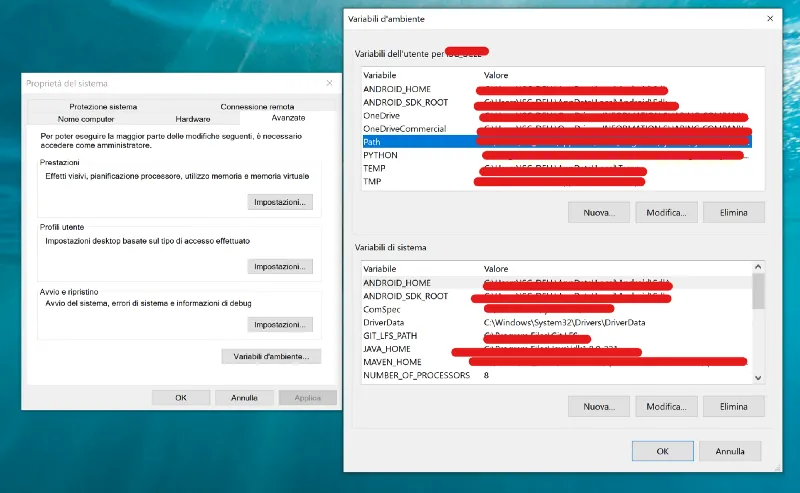
Fatto questo, sarà necessario settare le variabili di ambiente: per chi non sapesse di cosa si tratta, sono delle variabili che ci permettono di indicare al sistema operativo dove trovare determinati file, così da poter eseguire una serie di istruzioni da righe di comando. Andiamo quindi a cliccare sullo Start di Windows, cercando la parola “env” e cliccando su “Modifica le variabili di ambiente relative al sistema”. Andiamo poi a cliccare su “Variabili d’ambiente” in basso a destra, e andiamo a selezionare la variabile dell’utente “Path”, come viene mostrato di seguito:
 Configurazione delle variabili di ambiente su Windows
Configurazione delle variabili di ambiente su Windows
Si aprirà una finestra con l’elenco delle variabili: cliccando su “Nuova”, andiamo ad inserire il path della cartella di Flutter. Ad esempio, se nella fase precedente abbiamo copiato la cartella sotto “C:\Users\Pippo\flutter\bin”, andremo ad inserire quello stesso percorso come variabile di ambiente.
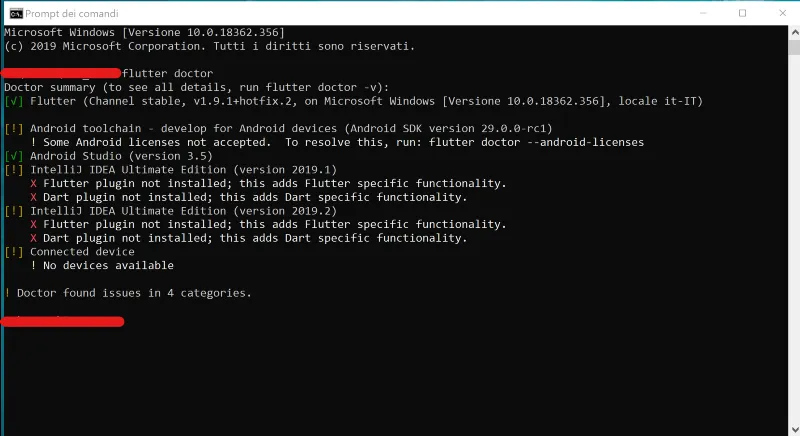
Come ultimo passaggio, in questa fase, dobbiamo verificare se sono soddisfatti i requisiti minimi affinché flutter possa essere eseguito; andiamo quindi ad aprire la riga di comando e ad eseguire “flutter doctor”. Questo tool ci permette di verificare se tutti i componenti necessari sono installati o meno, e in tal caso, a correggerli. Come è possibile vedere nella prossima figura, è necessario aver installato Android Studio oppure Intellij, per far sì che si possa creare un progetto Flutter:
 Verifica dei requisiti minimi
Verifica dei requisiti minimi
In questo caso, ho scelto di utilizzare Android Studio: è scaricabile gratuitamente dal sito https://developer.android.com/studio.
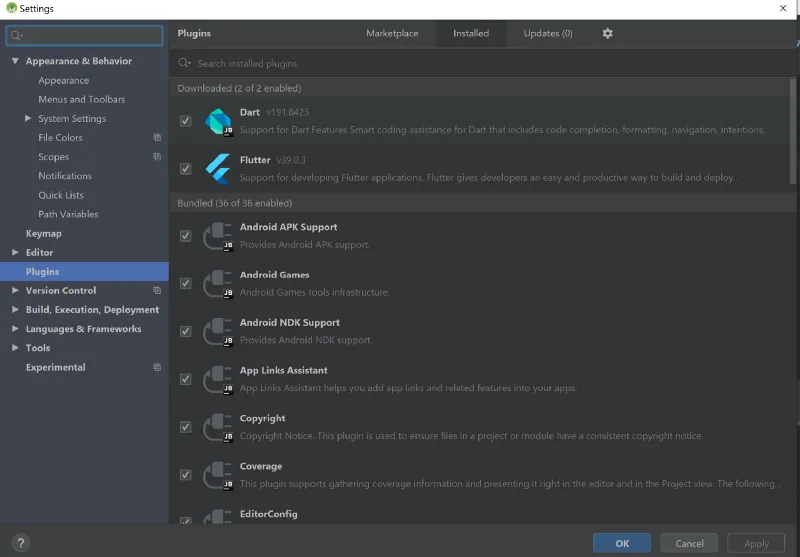
Una volta installato Android Studio, è anche necessario installare due plugin, ovvero Flutter e Dart; Dart è un linguaggio di programmazione sempre sviluppato da Google, con cui Android Studio lavora. Apriamo quindi Android Studio, premiamo Ctrl+Alt+S e clicchiamo su Plugins; andiamo a cercare Flutter e Dart e li andiamo ad installare:
 Installazione di Flutter e Dart
Installazione di Flutter e Dart
STEP 2: set up del dispositivo su cui installare l’app
Per poter installare e usare l’app Flutter, è necessario configurare un dispositivo (in questo caso) Android in modo che sia abilitato in modalità Debug; se il nostro smartphone/tablet ha già questa impostazione settata, è possibile passare allo step successivo. In caso contrario, sarà sufficiente seguire questi semplici passi:
- Aprire le Impostazioni del dispositivo;
- Selezionare “Sistema”;
- Selezionare “Info telefono”;
- Cliccare sette volte sulla voce “Numero di build”, fintanto che non si leggerà un toast con scritto “Opzioni da sviluppatore abilitate!”;
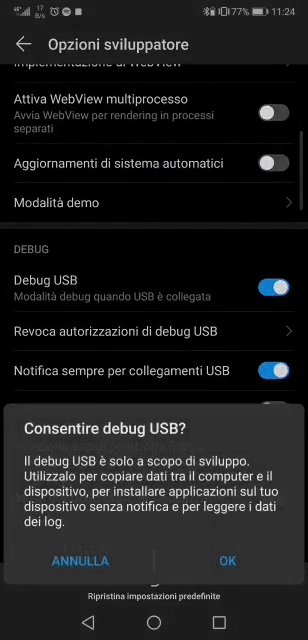
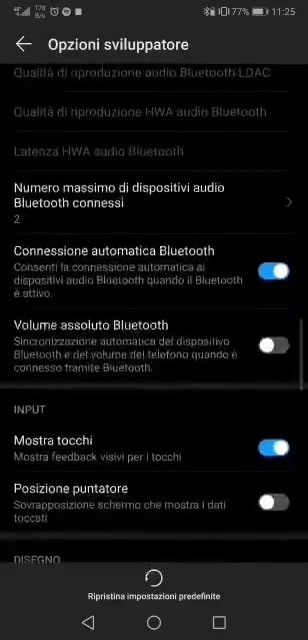
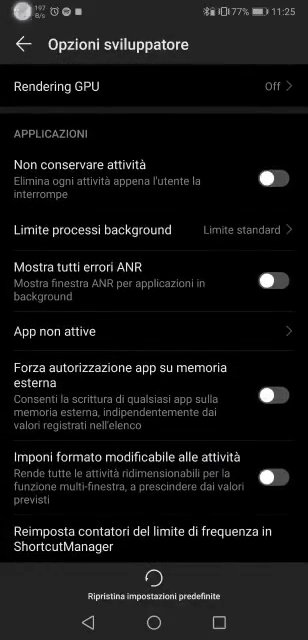
- Tornando indietro nel menù, dovrebbe leggersi la voce “Opzioni sviluppatore”, come viene mostrato di seguito; da qui, è necessario selezionare le impostazioni _Opzioni sviluppatore>_Debug USB e abilitarle:
 Configurazione Debug USB su Android
Configurazione Debug USB su Android
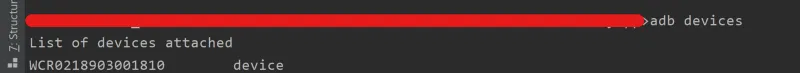
Fatto questo, rimane una sola configurazione: è necessario installare i Driver USB di Google (scaricabili al sito https://developer.android.com/studio/debug/dev-options), seguendo le istruzioni presenti. Colleghiamo quindi il nostro dispositivo tramite cavo USB al computer e verifichiamo che venga rilevato, digitando il comando “adb devices” da riga di comando; se il risultato è simile a quello in figura, significa che siamo pronti per procedere. In caso contrario, rivedere quanto fatto finora:
 Controllo che il dispositivo sia collegato correttamente
Controllo che il dispositivo sia collegato correttamente
STEP 3 — Hello World inFlutter
Per creare la nostra prima app, sarà sufficiente seguire questi passi:
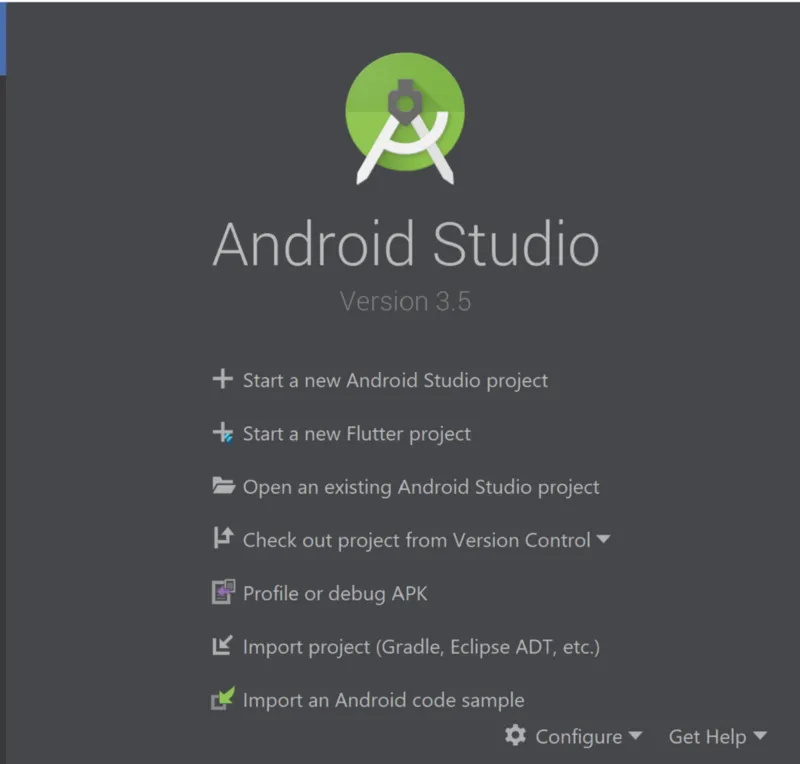
- Cliccare sulla voce “Start a new Flutter Project”, come nella prossima schermata:
 Avvio di Android Studio
Avvio di Android Studio
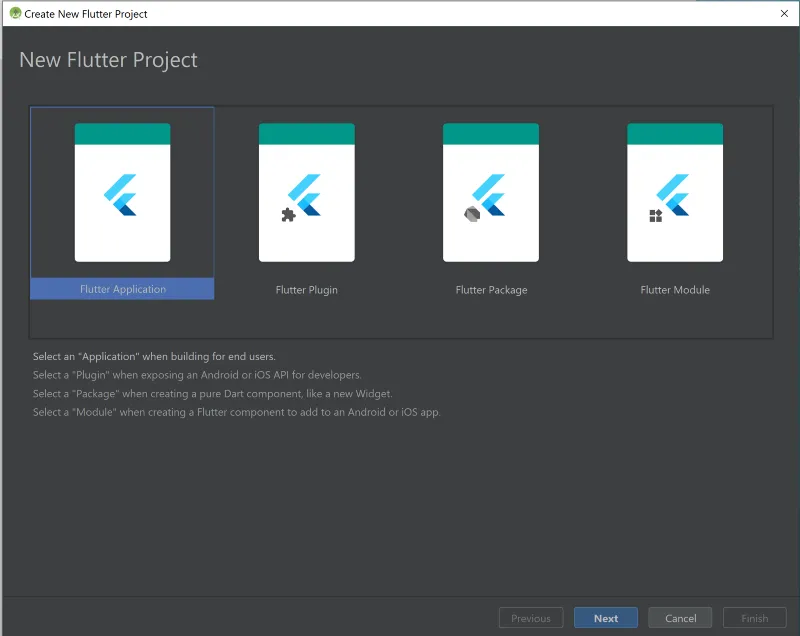
- Selezionare la voce “Flutter Application”, come nella figura successiva, e cliccare su “Next”;
 | Creazione di un nuovo progetto Flutter|
| Creazione di un nuovo progetto Flutter|
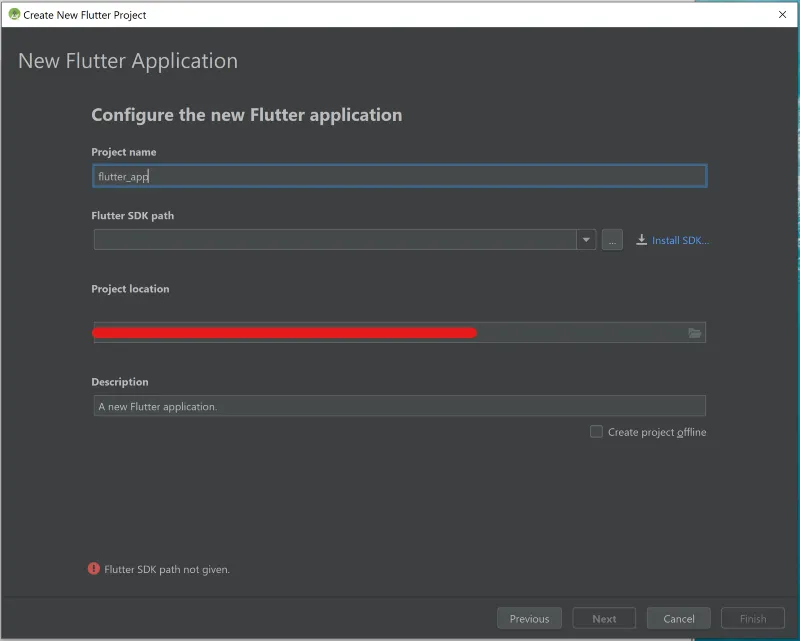
- Scegliere un nome per la nostra prima app e installare l’SDK -se non è già stato fatto-, cliccando sulla voce “Install SDK”, come nella seguente immagine:
 Configurazione dell’applicazione
Configurazione dell’applicazione
Per far partire la nostra app, basterà quindi cliccare sull’icona verde di esecuzione in alto a destra, accanto alla voce che indica il modello del dispositivo collegato, come in figura:
 Esecuzione dell’app con il dispositivo collegato
Esecuzione dell’app con il dispositivo collegato
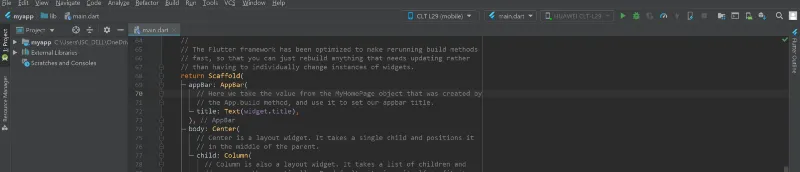
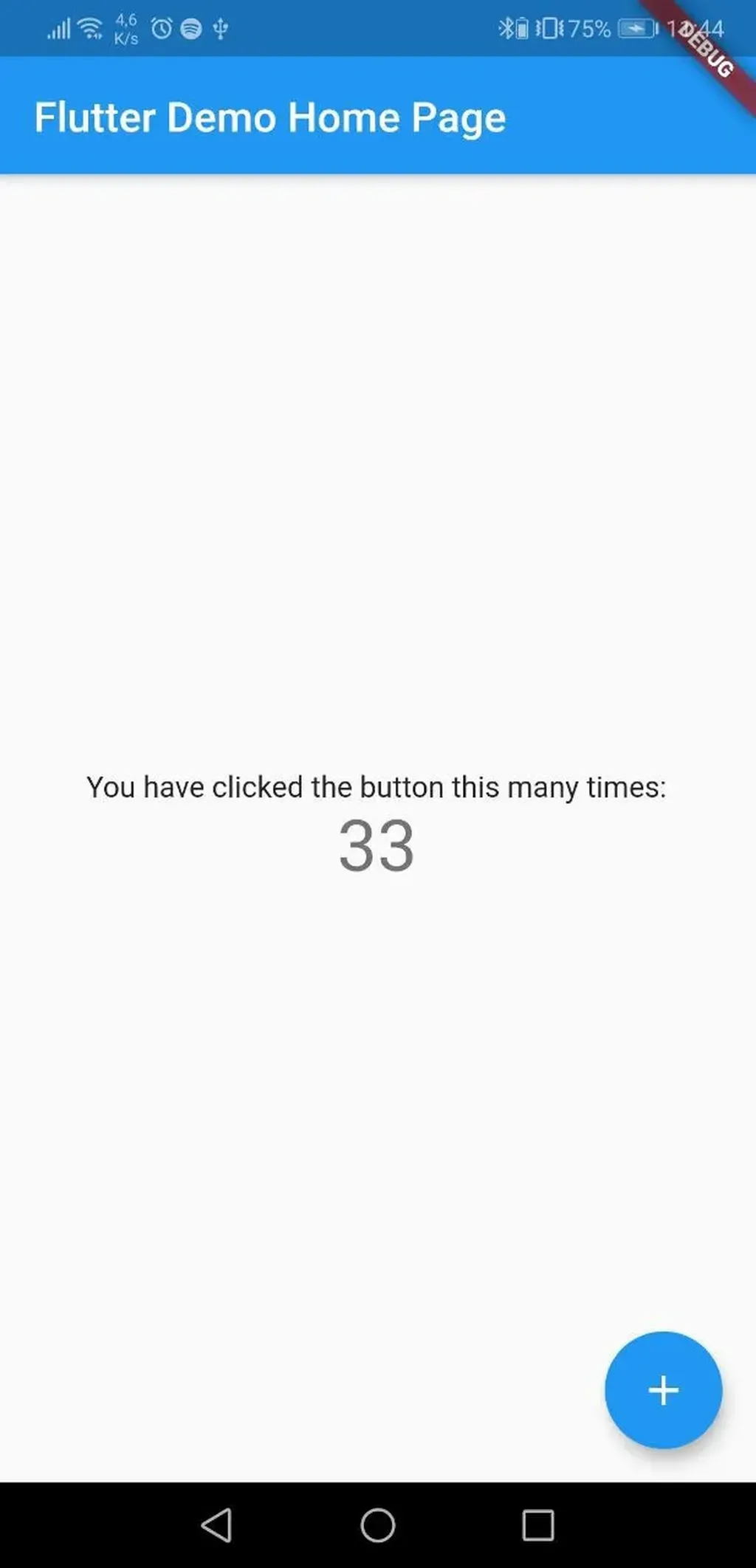
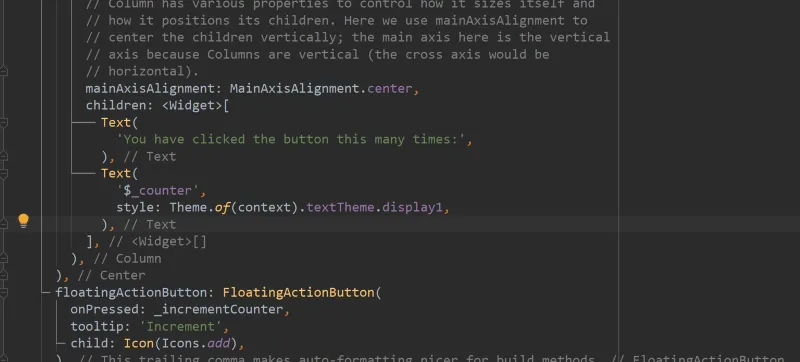
Sul dispositivo si avvierà quindi l’app (come visibile nella prima schermata), che mostra il numero di volte che il pulsante “+” viene premuto; il codice a cui fa riferimento il testo in questa parte è nel file main.dart, dove è possibile vedere il componente “Text” con il nostro messaggio e il componente “FloatingActionButton”:
 Schermata dell’applicazione di esempio
Schermata dell’applicazione di esempio
 Porzione di codice dove viene definito il testo della schermata principale
Porzione di codice dove viene definito il testo della schermata principale
That’s all, folks. Ci vediamo al prossimo articolo!
Risorse utili
- “Flutter” (disponibile su Amazon)












