Pagamenti con Paypal e Ionic

Sapevi che è possibile effettuare pagamenti con Paypal e Ionic? Ormai creare un’app che integri anche operazioni di pagamento è fondamentale; ad oggi, possono essere utilizzati diversi gateway di pagamento, tra cui Stripe (se non l’hai ancora letto, trovi qui l’articolo!), Braintree e ApplePay.
Oggi, vedremo Paypal: questo metodo di pagamento può essere integrato nei siti web e nelle app mobile con pochi e semplici step.
Repository
https://github.com/serenasensini/Ionic5-pagamenti-con-Paypal.git
Intro
PayPal è una società americana che gestisce un sistema di pagamenti online in tutto il mondo e supporta trasferimenti di denaro online tra persone fisiche ed anche attività commerciali. Si tratta di una validissima alternativa ai tradizionali metodi cartacei e per di più a costi molto contenuti.
 Logo di Paypal
Logo di Paypal
Questa società è stata fondata da un personaggio a noi noto: sai chi? Clicca qui per scoprirlo!
Hands on!
Per creare un’app che possa gestire i pagamenti, è necessario seguire alcuni passi, tra cui la creazione di un ambiente chiamato sandbox per effettuare i test: se questo termine fosse nuovo, possiamo definire una sandbox come un tipo di ambiente per testare il software che consente l’esecuzione isolata di parti di programmi per valutazione, monitoraggio o test indipendenti.
In questo modo, sarà possibile effettuare dei pagamenti di prova per vedere se tutto il giro ci torna e poi passare alla versione di produzione!
Creazione account developer Paypal
Per configurare i pagamenti PayPal nella nostra app, è necessario creare un conto PayPal Business e questa è un’operazione che andrà fatta nel momento in cui si decida di pubblicare l’app negli store ufficiali.
A scopo di test, è possibile utilizzare gli account di test Sandbox. I test saranno esattamente come i pagamenti in tempo reale, ma non detrarranno denaro dal tuo account o dalla tua carta di credito.
Per ottenere le credenziali Sandbox, procediamo nel seguente modo: colleghiamoci al sito https://developer.paypal.com/developer/accounts/ e creiamo un account Sandbox di test:
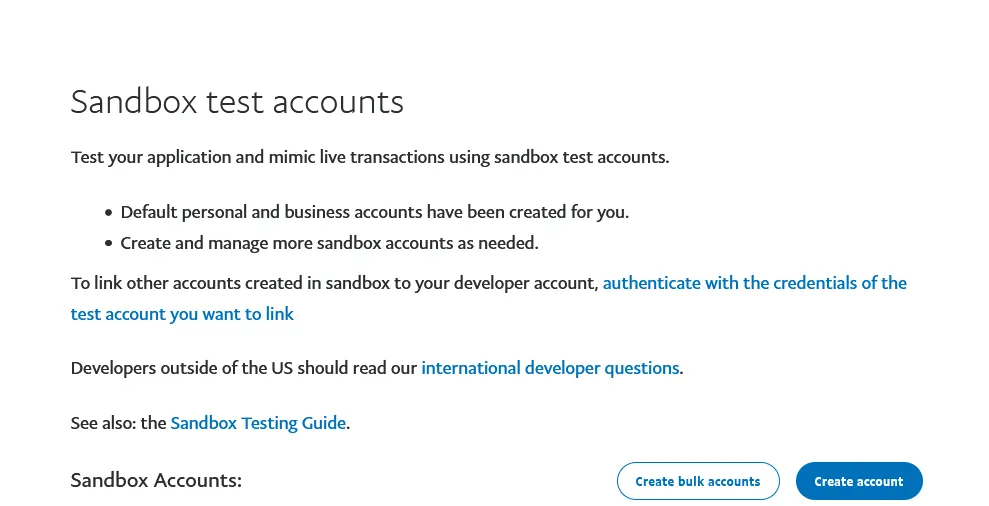
 Creazione account sandbox
Creazione account sandbox
Dopodiché, clicchiamo su “My Apps & Credentials” e clicchiamo su “Create app”: in questo modo, sarà possibile creare tutto l’occorrente per iniziare con l’integrazione di Paypal.
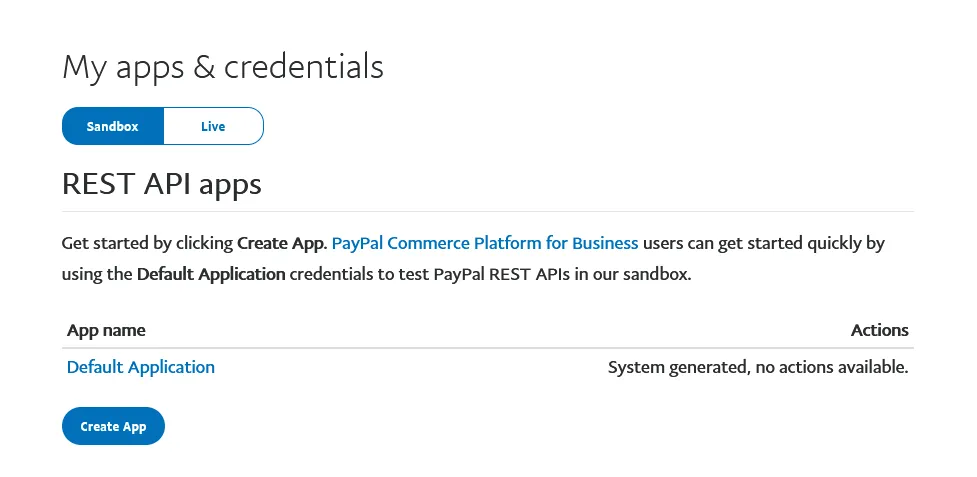
 Gestione dell’integrazione con la tua app
Gestione dell’integrazione con la tua app
Le credenziali che andranno collegate all’account di prova sandbox saranno disponibili all’interno della nostra app: per esempio, cliccando su “Default Application” vedremo qualcosa di simile alla seguente schermata:
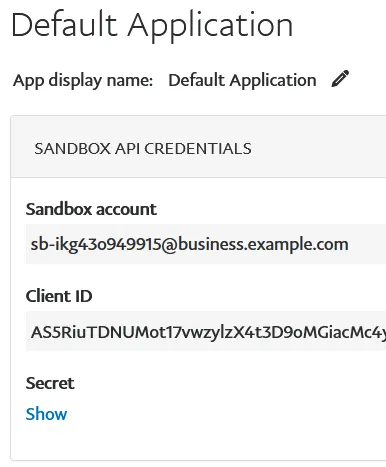
 Esempio di credenziali API per l’ambiente di sandbox
Esempio di credenziali API per l’ambiente di sandbox
Fin qui ci siamo!
Installazione delle dipendenze
Per abilitare il plugin di Paypal sull’app Ionic, installare le librerie tramite comandi:
$ ionic cordova plugin add com.paypal.cordova.mobilesdk
$ npm install @ionic-native/paypal
e importare il plugin tra i providers dell’app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { PayPal } from '@ionic-native/paypal/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule
],
providers: [
StatusBar,
SplashScreen,
PayPal,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule { }
Abilitazione del pagamento
Nel nostro file HTML del componente dove vogliamo inserire il pagamento, andremo a creare, per esempio, un pulsante che richiami la funzione di pagamento e avvii la transazione:
<ion-button expand="full" color="success" (click)="pagaConPaypal()">Paga con PayPal</ion-button>
Nel componente Typescript, andremo invece a creare una funzione che, usando il Client ID recuperato al passaggio precedente, effettua il pagamento.
Inizieremo utilizzando l’oggetto PayPal con l’ambiente di Sandbox in cui andremo ad inserire la chiave recuperata per preparare il dispositivo per l’elaborazione dei pagamenti.
Tramite la funzione prepareToRender(), passeremo questa configurazione ed eseguiremo il rendering dell’interfaccia utente di PayPal per riscuotere il pagamento dell’utente chiamando il metodo renderSinglePaymentUI ():
this.payPal.init({
PayPalEnvironmentProduction: '[CLIENT_ID]',
PayPalEnvironmentSandbox: '[CLIENT_ID]'
}).then(() => {
this.payPal.prepareToRender('PayPalEnvironmentSandbox', new PayPalConfiguration({
})).then(() => {
const payment = new PayPalPayment(this.totale, this.currency, 'Descrizione', 'vendita');
this.payPal.renderSinglePaymentUI(payment).then((res) => {
console.log(res);
}, () => {
// Errore durante la transazione o chiusura della finestra
});
}, () => {
// Configurazione errata
});
}, () => {
// Altro
});
Sostituendo i segnaposti [CLIENT_ID] con le chiavi recuperate in precedenza, potremo andare a testare i nostri pagamenti: notare che nella chiamata prepareToRender() il primo parametro è impostato a “PayPalEnvironmentSandbox”, ossia la specifica dell’ambiente di test; se invece l’app dovesse essere rilasciato, questo parametro andrebbe sostituito con “PayPalEnviromentProduction”.
Una risposta tipo dell’esito del pagamento è la seguente:
{
"client": {
"environment": "sandbox",
"product_name": "PayPal iOS SDK",
"paypal_sdk_version": "2.16.0",
"platform": "iOS"
},
"response_type": "payment",
"response": {
"id": "PAY-123XXX",
"state": "approved",
"create_time": "2021-10-03T13:33:33Z",
"intent": "sale"
}
All’interno del campo response abbiamo l’esito del pagamento, mentre nel campo client, troviamo le informazioni dell’ambiente tramite il quale è stato effettuato il pagamento.
Semplice, no?

Risorse utili
- Letture consigliate: Ionic 5 (disponibile su Amazon)
- Ionic 6: cosa cambia












