8 tip per usare al meglio i prodotti JetBrains

Quali sono i tip migliori per sfruttare al meglio un IDE come quelli prodotti da JetBrains?
Qui riporto la mia personalissima lista.
Cosa vedrai
- Keymap
- Terminale integrato con WSL
- Database client
- Autocomplete
- Supporto e tutorial
- Debug
- Refactor
- Git integration
Keymap
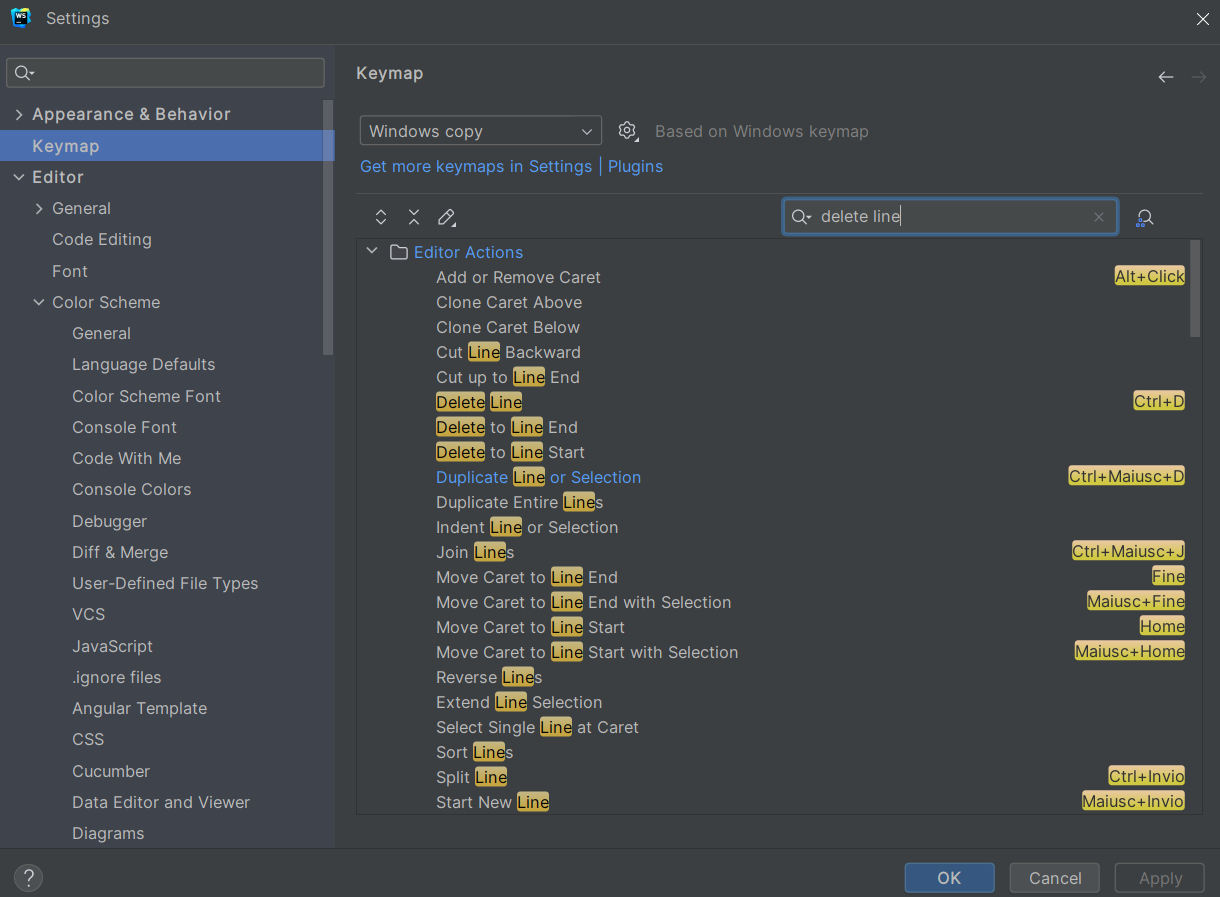
La personalizzazione degli shortcut è una delle cose che adoro.
Nel tempo ho consolidato una serie di “comandi” che mi permettono di velocizzare moltissimo il processo di editing del codice e del testo con delle combinazioni personalizzate che uso trasversalmente su più ambienti.

La cosa ancora più bella è che queste possono essere 1) condivise tra più prodotti e 2) anche tra installazioni su ambienti diversi, grazie al plugin Settings Sync.
Terminale integrato con WSL
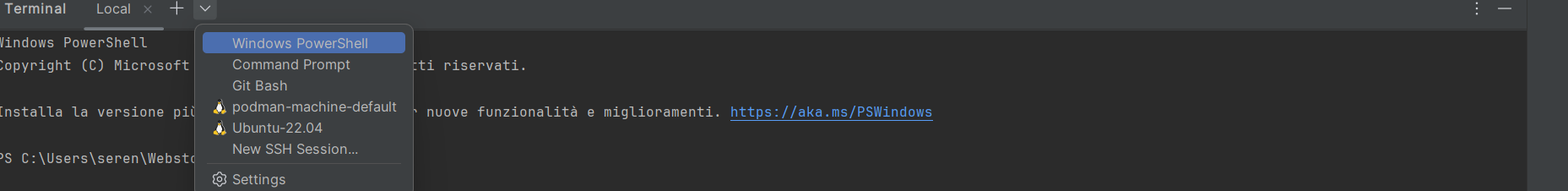
Avere tutto in un’unica finestra semplifica non poco il lavoro: avere un terminale all’interno dell’ambiente per poter eseguire rapidamente dei comandi è fondamentale quando si lavora con strumenti che richiedono la migrazione dei database (come Flask o Django) o che richiedono la build dei file (vedi Vite.js).
Il plus è dato dal fatto che si integra perfettamente con tutti i terminali e le relative tipologie presenti all’interno del sistema, per cui anche con WSL e/o riga di comando Unix-like installate.

Database client
E poi arriva il momento in cui la tua applicazione parla con il database, ma quello che vedi da browser non coincide con quello che ti aspetti, e quindi ti tocca aprire il client del DBMS di turno, accedere, selezionare il database…
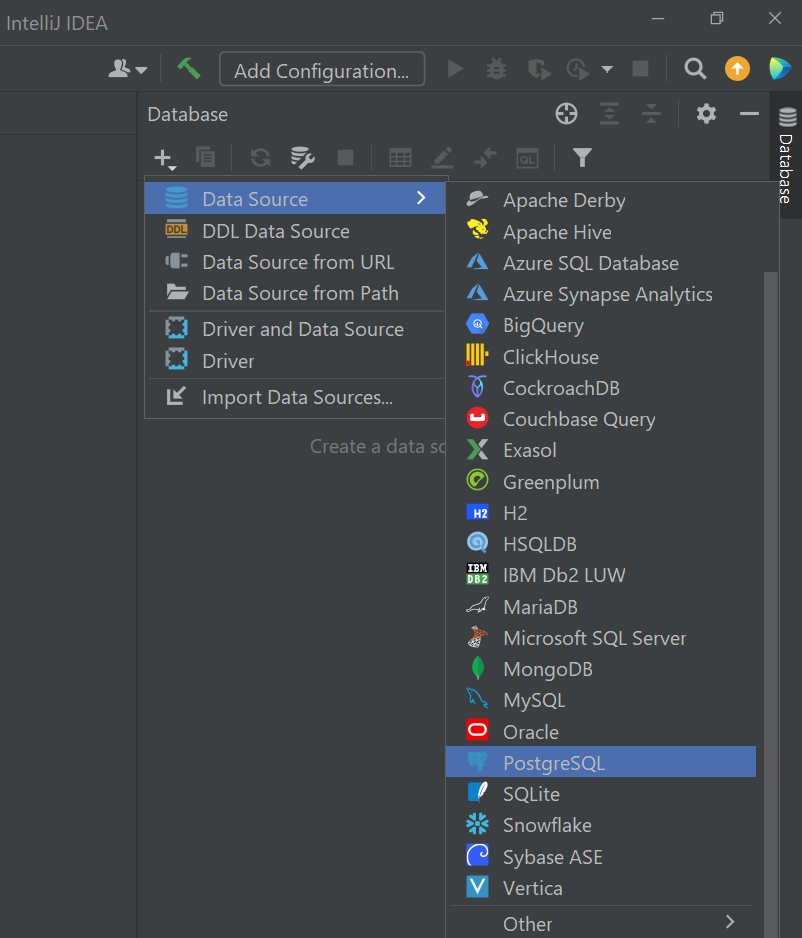
Ah no, con IntelliJ ti basta cliccare sul pannello di controllo del database integrato nell’ambiente per collegarti a qualsiasi istanza, ovunque sia, con un’infinità di configurazioni.
Tra le possibili opzioni, ci sono i database più noti e non: PostgreSQL, MongoDB, ma anche Snowflake, ClickHouse, e via dicendo:

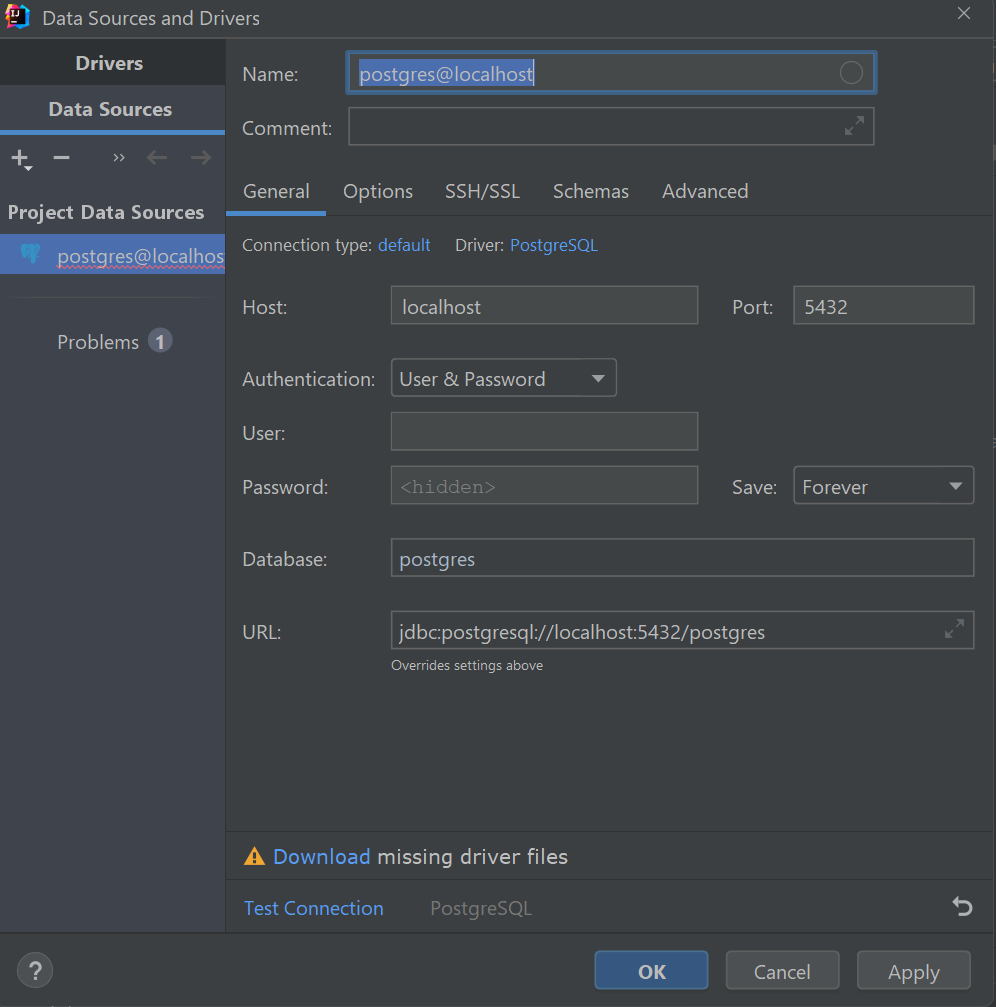
Prendendo come esempio Postgres, è possibile sia scaricare automaticamente i driver mancanti (punto a favore) sia configurare la connessione verso il database con un livello di personalizzazione pari al client stesso che useremmo per collegarci:

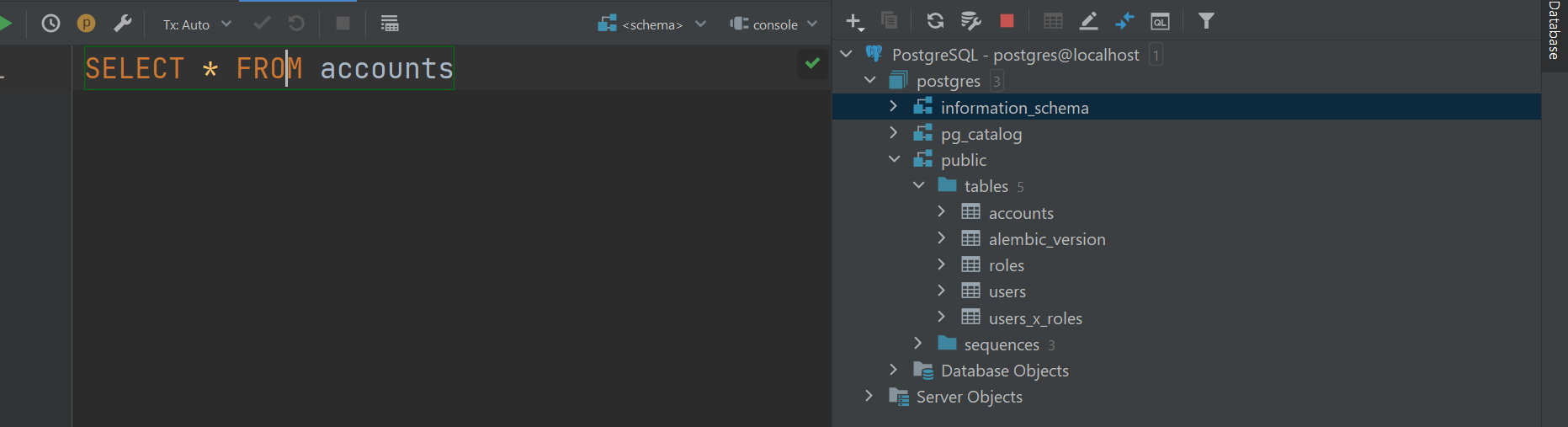
La console da usare poi è semplicissima: sulla sinistra abbiamo la finestra per eseguire la query che ci interessa, sulla destra possiamo selezionare schemi, tabelle, e tutit i vari oggetti presenti nel database selezionato.

Autocomplete
Soprattutto con l’avvento dell’AI Assistant integrato, è possibile avere un approccio collaborativo allo sviluppo sempre all’interno dello stesso ambiente.
Infatti, installando il plugin il cui suggerimento si apre sulla destra, è possibile utilizzare l’assistente come motore di ricerca, ma anche come whisperer quando abbiamo bisogno di supporto nella scrittura di codice.

Questa funzione è disponibile per diversi prodotti, tra cui IntelliJ IDEA, PyCharm, PhpStorm, ReSharper e altri, così come in Fleet come feature aggiuntiva.
Attenzione: questa ha una versione in trial gratuita di 7 giorni, per poi passare a circa 8 euro al mese (aggiornato ad agosto 2024).
Supporto e tutorial
La creazione di un progetto da zero può essere abbastanza noiosa, soprattutto se di quella tecnologia sappiamo poco e niente e vogliamo partire con un esempio facile, già pronto all’uso.
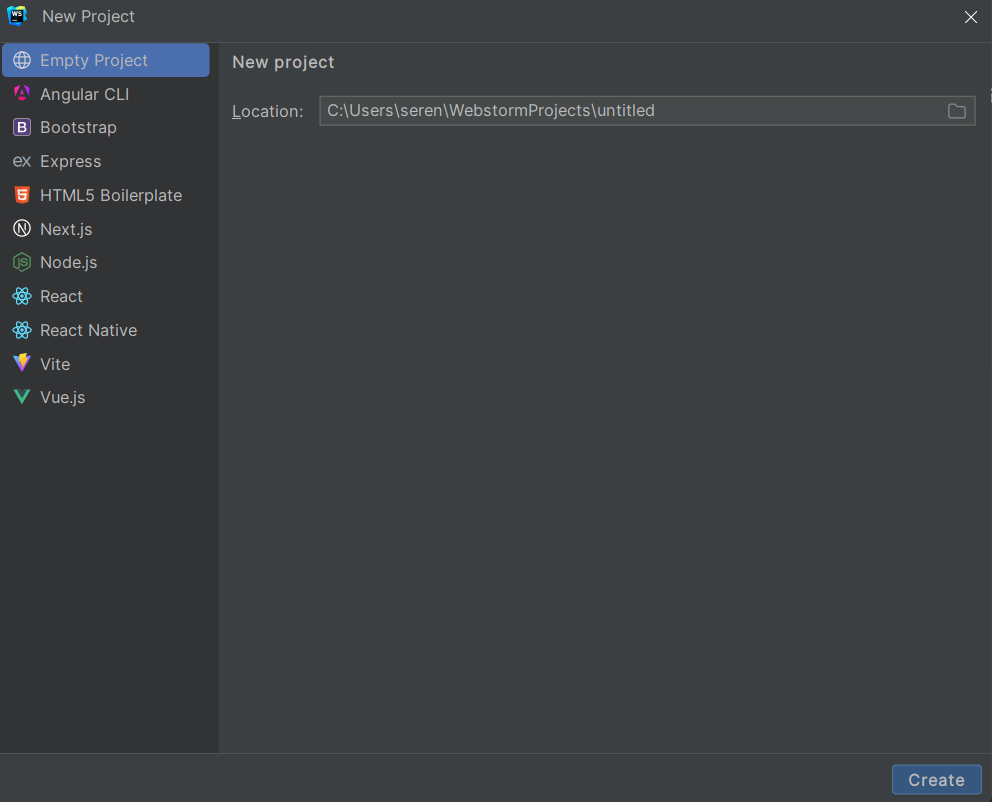
Ho sempre adorato l’attenzione dedicata ad integrare nella gestione dei nuovi progetti un esempio che ne mostri la potenza e la diversità: questo un estratto da Webstorm, dove vediamo spiccare diverse delle tecnologie più usate del momento.
Lanciando uno dei progetti vuoti a partire da una delle tecnologie sulla sinistra, possiamo far partire un progetto di esempio perfettamente funzionante con la configurazione per il suo avvio già pronta all’uso.

Debug
Il debug in casa? Che cosa meravigliosa. E per qualsiasi linguaggio, senza dover cambiare ambiente o configurazione.
Basta cliccare sulla sinistra all’interno della finestra di editing del codice, visualizzare il punto di debug e poi lanciarlo: testato con linguaggi come Python, Js, Java e molto altro, aiuta a risolvere non pochi problemi.
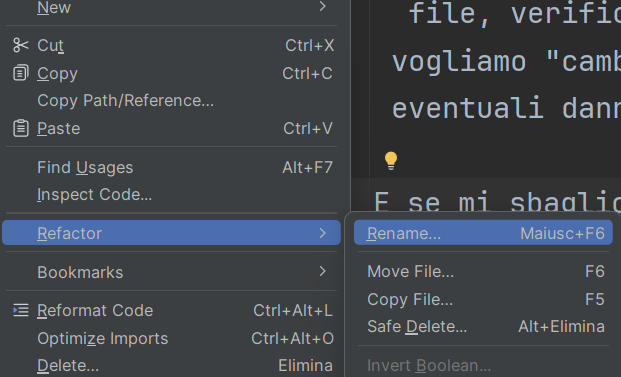
Refactor
Un buon refactor è alla base di qualsiasi codice di qualità, ma a volte mettere mano ad un codice sorgente fatto di migliaia di file non è semplicissimo.
La funzione di refactor qui ci permette di spaziare all’interno dei file, verificare se la variabile, la funzione o anche il file che vogliamo “cambiare” è usato da qualche parte e prevenire quindi eventuali danni accidentali.

E se mi sbaglio? Ctrl+Z e si annullano tutte le modifiche fatte.
Git integration
Sembrerà banale, ma l’integrazione con Git è fondamentale, e la cosa ancora più importante è che questa sia semplicissima da utilizzare.
Nell’ultima versione dei prodotti Jetbrains, la grafica è cambiata non poco e ora tutti gli strumenti per gestire commit e pull sono sulla sinistra, sotto all’icona della struttura del progetto.
Eseguire un commit con push è veramente semplice, e semplici sono anche operazioni che solitamente non lo sarebbero come attività di stash, merge e rebase.

Se hai qualche altra tip da condividere, aggiungila nei commenti! ⬇️ ]()












